自己摸索了好久结果发现还是别人写好的好用….
Hexo+pure+Typora+PicGo+jsDelivr+Github快捷打造/优化个人博客
- 框架:Hexo+Github Pages
- 主题:pure
- 写作工具:Typora
- 图床:PicGo
- CDN(快速加载图片):jsDelivr
没想到短短两天我连续更新优化了好几次博客….最后感觉可以把我之前写的一篇个人博客搭建的也一起整合进来,教程之类的感觉我也写的不是很详细(而且懒…),我就直接给个我觉得写的好的参考链接了
Github Pages
- Github在这里面起两个作用:一个是作为博客的仓库,一个是作为图床的仓库
先说作为博客的仓库
Github => new repository(记得是公开的) => repository name填写域名
域名格式:username.github.io
这个github pages的username如果和自己github的id不一致好像会有点问题,具体是什么问题倒是忘了….
username就是你github的名字,要是对自己github名字不满意可以搜一下怎么改名字(右上角settings=>Profile=>Name,这个只是你的名片上的名字,Profile下面有个Account,Account=>Change username才是你的github名字)
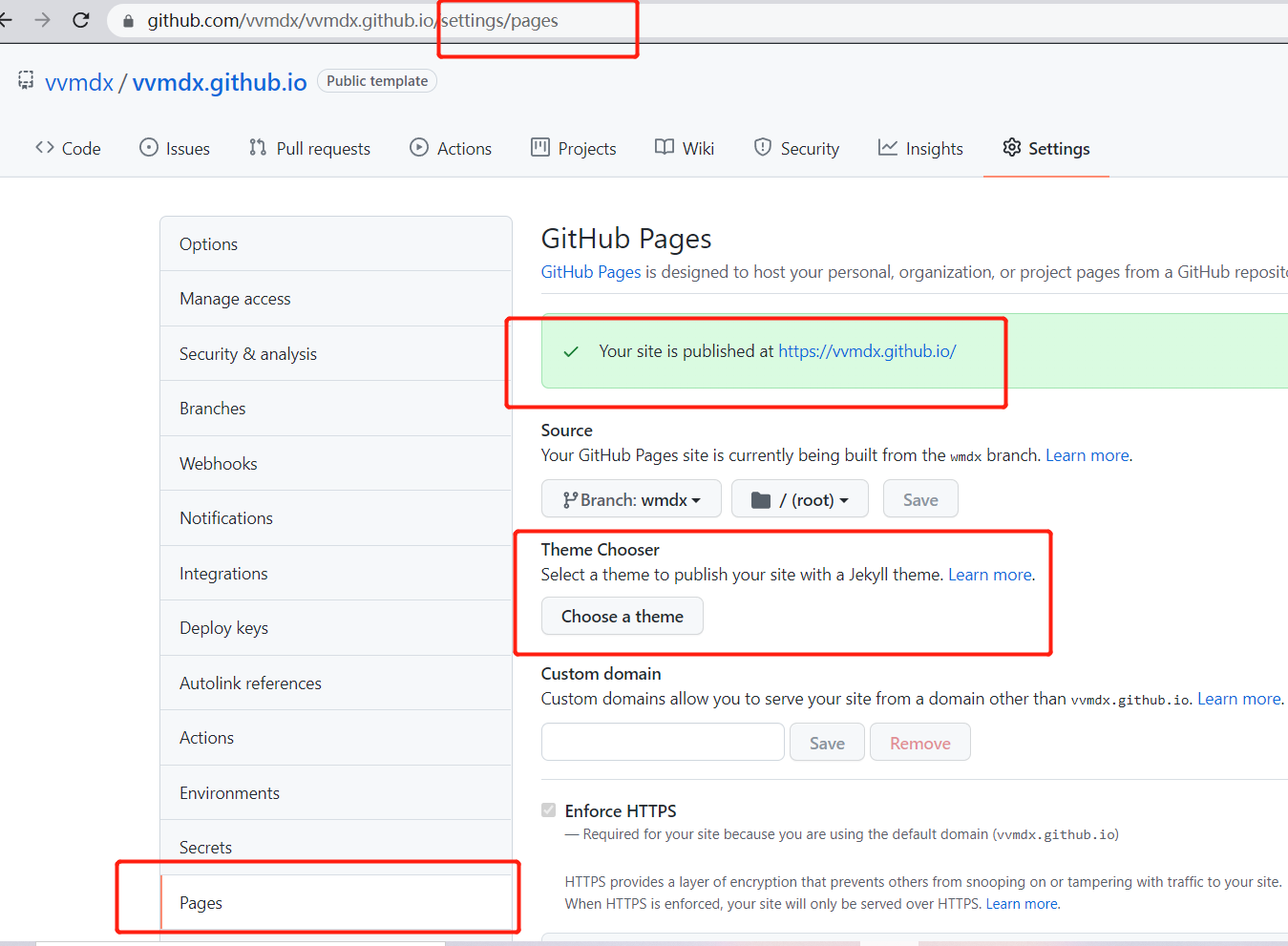
创建后进入仓库,仓库名下面一排东西,最后面那个settings点进去,拉下去有个pages,中间有个选择主题,随便选一个commit后,访问你的username.github.io就可以看到页面了

除此之外还可以绑定自己的域名啦什么的其他操作
Hexo
搭建完一个简易的Github Pages后,就可以换个好看且适合自己的主题了,常见的静态模板系统有Jekyll、Hexo、Hugo、Pelican、Docify(这个好像用来记笔记写文档比较多)等,这里我用了Hexo
Hexo中文文档:https://hexo.io/zh-cn/docs (真的写的很详细了…完全可以不用看其他博客)
环境:git + node.js(安装不赘述)
node建议使用较新的版本,我在使用旧版本安装后编译时总是报错,换了新版本后就没问题了,windows下直接官网下载新版本覆盖旧版本就行
Hexo安装
- 使用npm安装
1 | npm install -g hexo-cli |
- 初始化
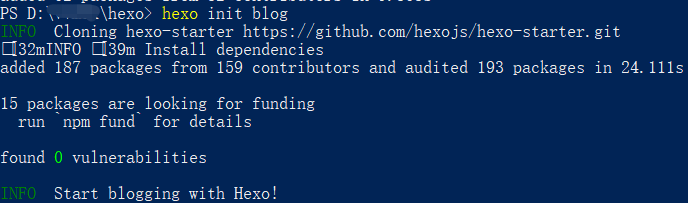
1 | hexo init blog |
效果如下,在目录下会出现blog文件夹

- 检测搭建效果
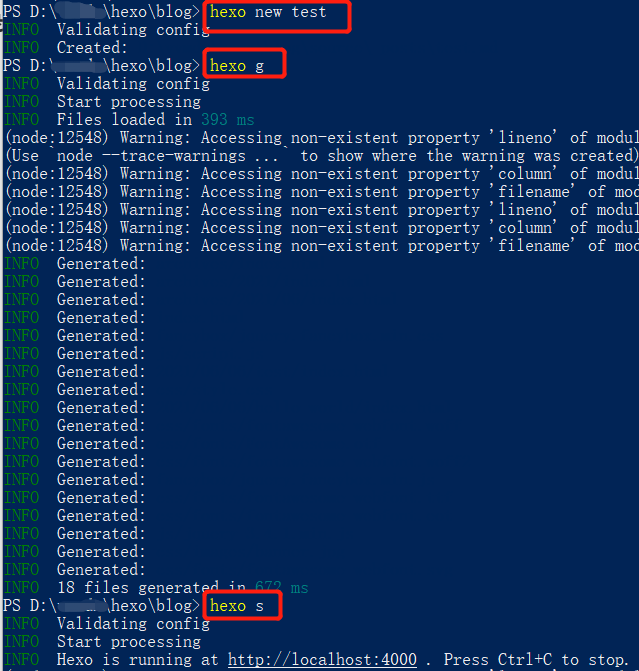
1 | hexo new test # 创建一个test.md的文章 |
命令执行效果

启动后可访问http://localhost:4000查看

推送/部署网站
- 打开根目录_config.yml,翻到最下面修改deploy信息
- repo:github仓库完整地址,最后要加上.git
- branch:分支,默认是master或者main,这里的wmdx是我自己改的分支
1 | deploy: |
- 安装git部署插件
1 | npm install hexo-deployer-git --save |
- 推送/部署主页
1 | hexo clean # 清除缓存和已生成的静态文件 |
执行完成后访问个人网站就能看到主页已经上线了

一些插件
本节可直接跳过…后面的主题介绍其实都有
- 文章字数统计及阅读时长预计
1 | npm install hexo-wordcount --save |
- 站内搜索
1 | npm install hexo-generator-json-content --save |
- 自动压缩html、css、js代码
1 | npm install hexo-neat --save |
- 站点地图
1 | npm install hexo-generator-sitemap --save |
- 推送Hexo博客新连接至百度搜索引擎
- https://github.com/huiwang/hexo-baidu-url-submit
1 | npm install hexo-baidu-url-submit --save |
配置:一个很坑的地方,type如果有两个然后不加横杠,会报错,加了横杠但是放在连续的两行也会报错,一定要像下面这样配置
1 | deploy: |
Pure主题
更换主题
- Hexo官方主题:https://hexo.io/themes/
- pure设计者:https://blog.cofess.com/
- pure文档:https://github.com/cofess/hexo-theme-pure
下载主题到blog/themes/pure
git clone https://github.com/cofess/hexo-theme-pure.git themes/pure打开根目录_config.yml更改主题
theme: landscape -> theme: pure更新
hexo cleanhexo d
这时你的主题就已经更新完毕了,效果如下

Pure主题优化
此时一个最简易的博客已经搭起来了,这时就需要让这个博客有自己特色的东西了
- 参考1:https://hwame.top/20200520/hello-hexo-troubleshooting.html
- 参考2~n:看参考1就完事了,他里面也记录了参考别人的一些优化方式,我感觉应该能够满足绝大多数要求了吧
参考了好几个大神的优化记录,感觉这个博客是讲的最详细的了,而且都不会出问题(亲测,出问题那一定是自己的原因= =),基本所有你需要改的地方都能在里面找到(我自己改了超级多,比如行内代码样式、代码块一键复制、回到顶部等乱七八糟的),可以根据自己喜好搞的花里胡哨的
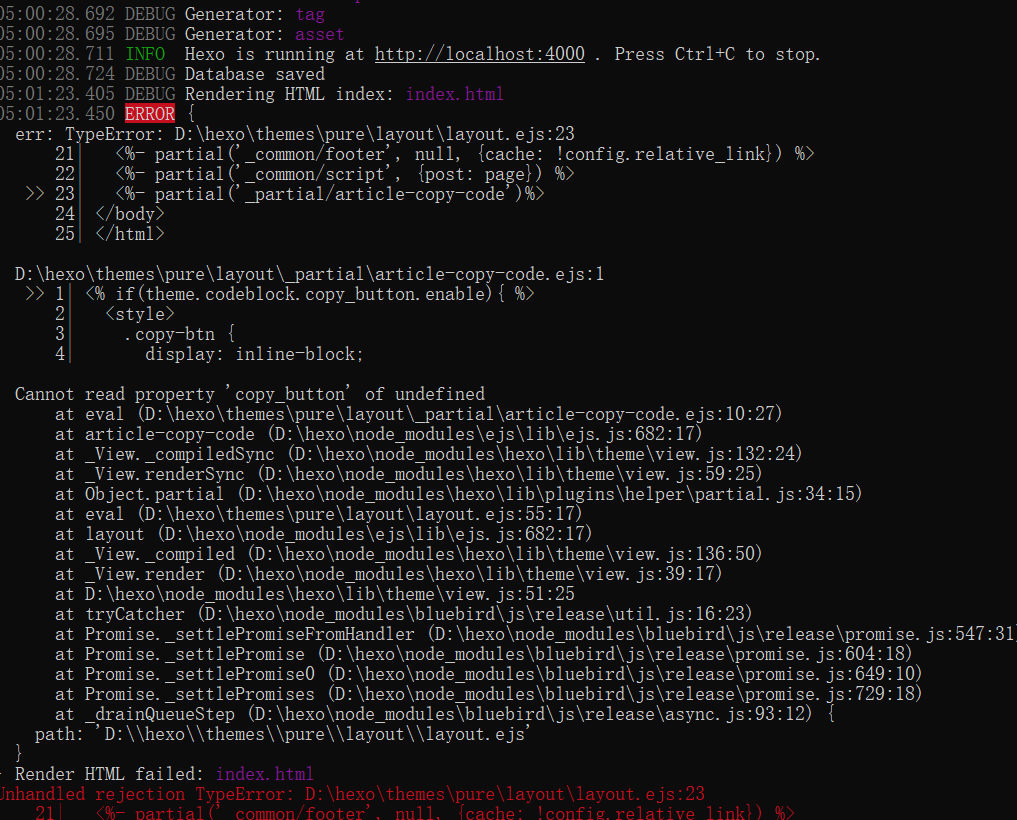
改的时候建议本地debug一下…我一次性把想改的全改了,结果deploy上去发现生成不出来页面,心态都炸了不知道要去哪找原因,结果发现hexo是可以debug的
方法:hexo根目录下命令行
hexo s --debug就可以进入debug模式,然后访问localhost:4000就可以开始debug了比如我就是在debug的时候发现我出错的原因是一个修改好了的文件没有保存….导致生成的页面获取不到属性(配置文件出错\=\=>build失败\=\=>页面空白)

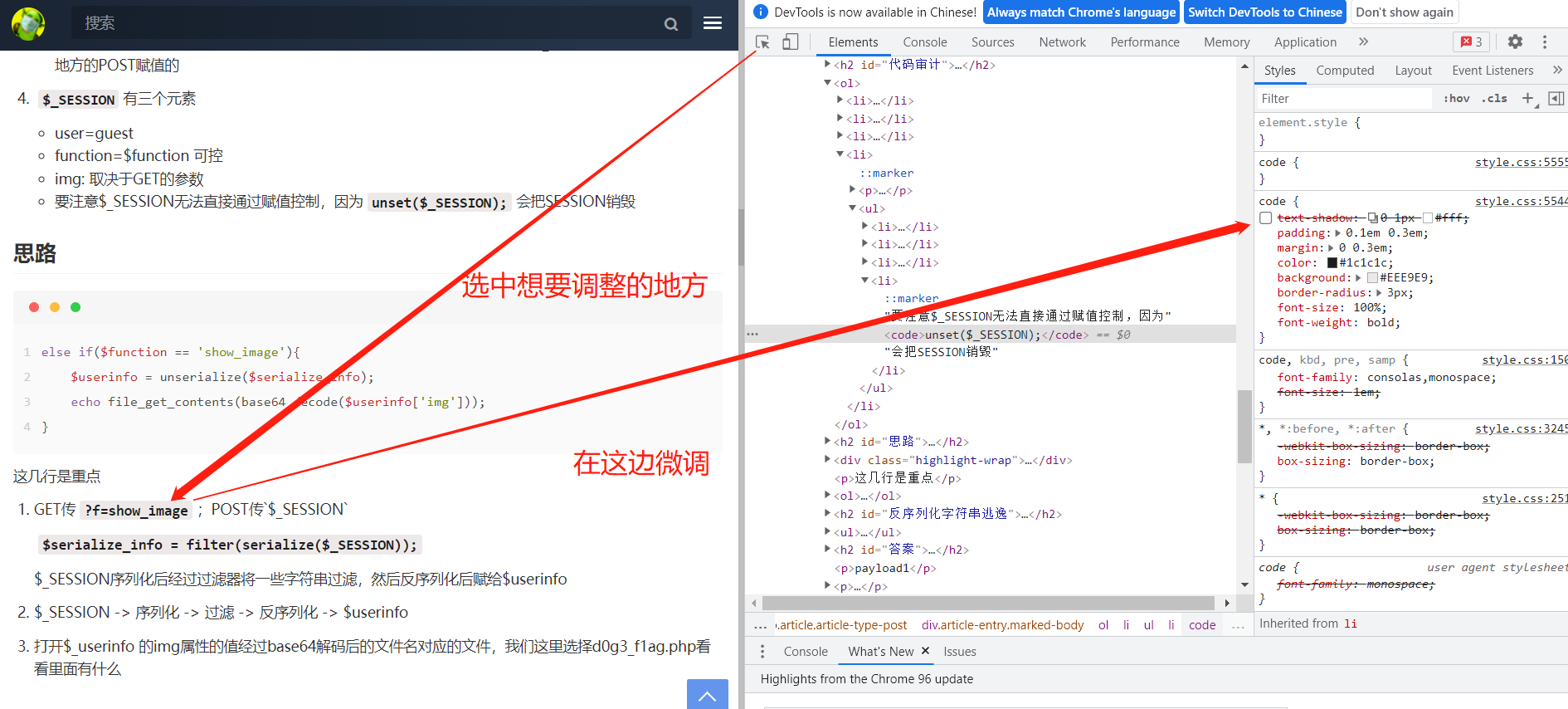
还有就是关于前端的调试,有的xd可能想要微调,结果每次调都要重新hexo clean、hexo g很麻烦,其实可以不用的,直接本地开启debug后,在前端打开开发者工具,选中你想更改的样式,在chrome开发者工具里面直接修改就行(会实时映射到页面),一直微调到自己想要的效果,再把修改的内容写到配置文件中就行了

我自己做了一个优化是代码块滚动条的,把他加粗了,不然原来的滚动条太细了其实很难点到,位置:themes\pure\source\css\style.css 大概3200行
width是文章的滚动条(在页面右边)
height是代码块滚动条,就在代码块下方
1 | ::-webkit-scrollbar { |
PicGo图床
优化完了博客,在我们写博客的时候会发现图片的管理十分糟糕,如果使用本地资源,就要复制一份到hexo的部署目录里面,十分麻烦,PicGo是一个可以给你提供图片url的东西,我们可以联动Typora+PicGo+Github来打造方便的图床环境
PicGo+Github+jsDelivr配置
下完了长这样

选择图床设置=>Github图床(我用的是GitHub)
首先要去Github new一个仓库用来放图,(PicGo的作用可以理解为帮你把图片push到你的github存图仓库里,并给你返回一个图片的url)
仓库就随便new一个公开的就行,网上说还要什么版本号,其实可以不用(反正我只是用作博客的图床),如果有其他需求就要搞个release,不然他就默认获取最新的仓库
然后获取个token
Settings–>Developer settings–>Personal access tokens–>Generate new token->勾选select scopes中的repo,完了就生成个token,把token复制下来(记得复制下先粘贴,这个token关掉后就不会再显示了)
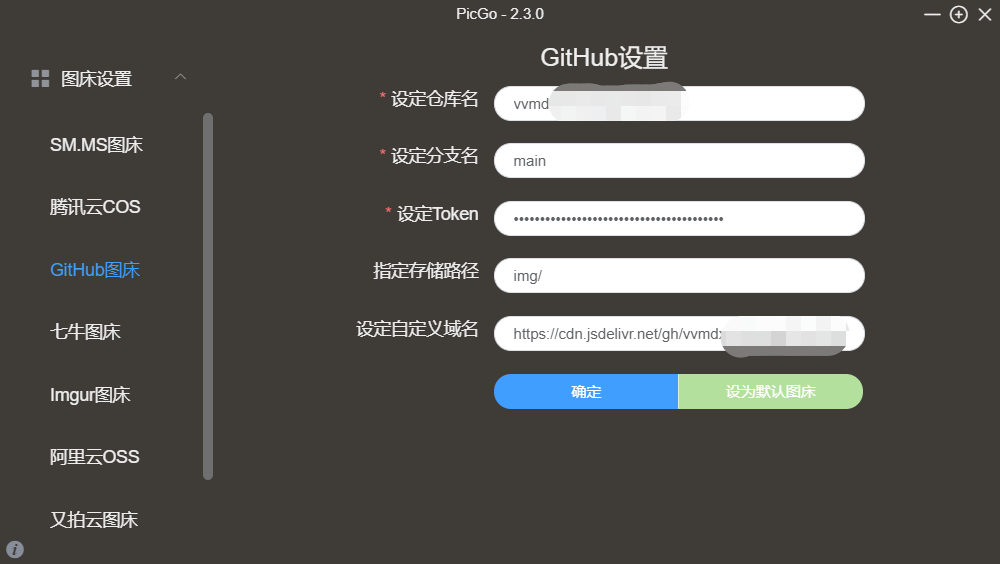
回到PicGo

仓库名:username/reponame
分支名:你喜欢
token:刚刚复制的
存储路径:在你仓库下的路径,不存在他就会帮你创建一个,也是随便写
自定义域名:jsDelivr
jsDelivr配置:
官网:https://www.jsdelivr.com/?docs=gh
完全不用配置,只要直接用形如https://cdn.jsdelivr.net/gh/user/repo@version/file的url就行了
在PicGo里面填的则是https://cdn.jsdelivr.net/gh/vvmdx/reponame@main/
然后就完事了,点确定后设为默认图床,你可以随便丢一张图上去,然后他就会给你个url,访问url就可以看到图了,同时你会在自己的github仓库里看到img文件夹下多了一张图
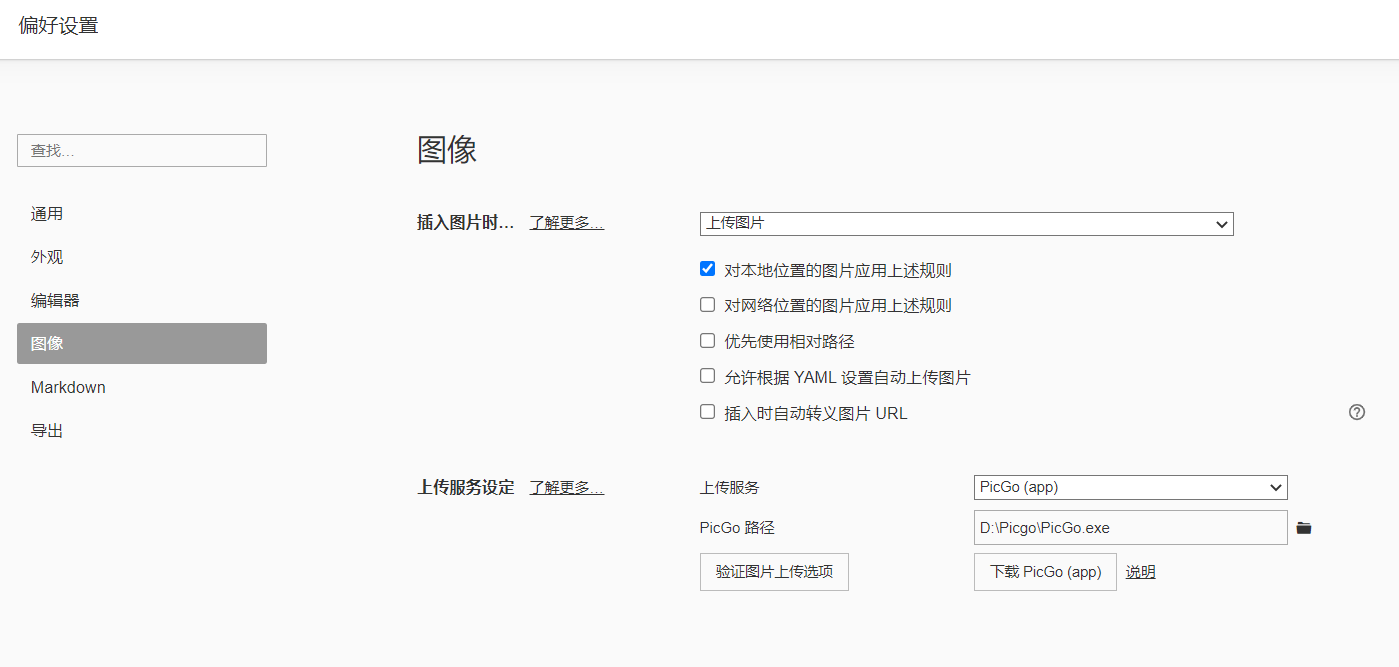
Typora配置:

按图里配就完事,选PicGo app(你要是用的是PicGo-Core就另说),然后就是exe的位置,上面选复制后自动上传
完事,接下来你在typore写东西时,只要复制图片进来,就自动给你上传到图床上了(其实我个人而言并没觉得很方便,因为有的笔记我不想发到博客上,所以要在本地写,这时就要自己再把配置改回来….只有在写博的时候才会用图床)
再补充一点:上传的图片不能同名,不然会上传出错(我愣是被卡了好久)
以下是以前写的(其实完全可以不用看,直接照着大神博客改就完事了
今天本来是打算看下次组会汇报的论文的,看了半个早上实在头大,开始逛起了github,突然想到我的博客一些bug和样式问题之前因为懒得翻前端代码一直没管,于是乎决定动手把博客一些功能给完善一下
话说为了确保不是自己之前乱改出的问题,我还把原项目重新clone了一份对比….
疑难杂症
点击首页左侧边栏跳到404
记得把D:\hexo\themes\pure\_source下的categories、tags和其他主页侧边栏有出现的东西复制到D:\\hexo\\\\source下,不然他不会编译成index.html,打开就会404
开启不蒜子后文章出现两个眼睛(两个统计阅读量的地方)
看网页源码可发现busuanzi和leancloud的文章统计都被开启,即使我们配置文件里面将leancloud设为false,他也会编译出来,只要将D:\hexo\themes\pure\layout_partial\post下的pv.ejs中leancloud部分全部删掉就可以了,只留下busuanzi的(如果启用leancloud的话就留下leancloud)
1
2
3
4
5
6
7
8
9## pv.ejs
<% if (theme.pv.busuanzi.enable) { %>
<span class="article-read hidden-xs">
<i class="icon icon-eye-fill" aria-hidden="true"></i>
<span id="busuanzi_container_page_pv">
<span id="busuanzi_value_page_pv">0</span>
</span>
</span>
<% } %>修改首页左边栏底部消息
修改D:\hexo\themes\pure\layout\\common下的footer.ejs
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<footer class="footer" itemscope itemtype="http://schema.org/WPFooter">
<%- partial('_common/social', null, {cache: !config.relative_link}) %>
<% if (theme.pv.busuanzi.enable) { %>
<span class="article-read hidden-xs">
<i class="icon icon-eye-fill" aria-hidden="true">
<a style="font-size: 12px;">
总阅读量:
</a>
</i>
<span id="busuanzi_container_page_pv">
<span id="busuanzi_value_page_pv">0</span>
</span>
</span>
<% } %>
</footer>
首页页脚翻页标签问题
在首页的卡片数量超过10个后,就开始需要翻页,但是在上一页和下一页的地方,会出现标签<i class="icon icon-angle-left"></i>没有被解析的情况
解决:
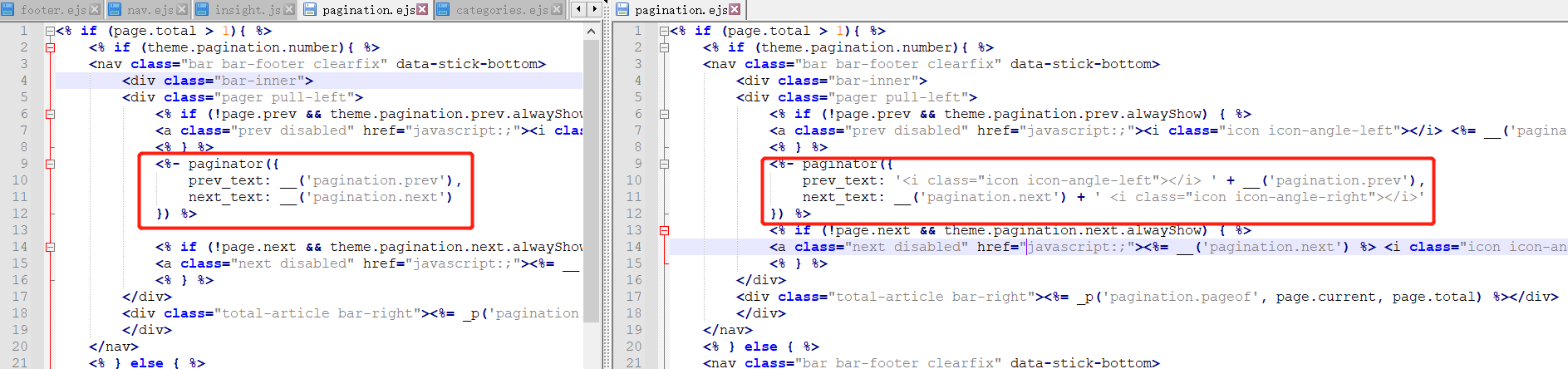
位置:../theme/pure/layout/_partial/pagination.ejs
左边为改完结果,右边为原版

1 | <%- paginator({ |
原来的这段选择器用字符标签拼接,在当前页有下一页的时候,在“ 下一页 ”后显示一个“ > ”的图标,在当前页有上一页时,在“ 上一页 ”前显示一个“ < ”的图标,但是实际上这里没有被解析出来,导致最终<i class="icon icon-angle-left"></i>整句会被直接打印到页面,这里的解决方式也直接简单粗暴,把两个标签去掉就行了,虽然这样会导致不够美观,,,但是毕竟不影响使用,这个坑等以后再继续填了
不蒜子计数问题
不蒜子的计数官网描述如下:
引入busuanzi.js
1
2<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js">
</script>
安装标签
1
2
3
4
5
6
7
8// pv的方式,单个用户连续点击n篇文章,记录n次访问量
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
</span>
// uv的方式,单个用户连续点击n篇文章,只记录1次访客数
<span id="busuanzi_container_site_uv">
本站访客数<span id="busuanzi_value_site_uv"></span>人次
</span>
在pure里的问题:其实在pure里面没什么问题,,,,因为pure的作者做的不蒜子是放在单篇文章里的,而我把全站的访问量给提了出来,放在左侧边栏的底部,效果如下

但是这会出现一个问题:只有“首页”这个选项卡有这个,“归档”、“标签”这些选项卡都没有,于是修改下面的配置
位置:../theme/pure/layout/_common/footer.ejs
左边为改完的,右边为原版

添加了如下代码,其实也就是和官网的用法一样了,引入js后,添加两个标签
1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"> |
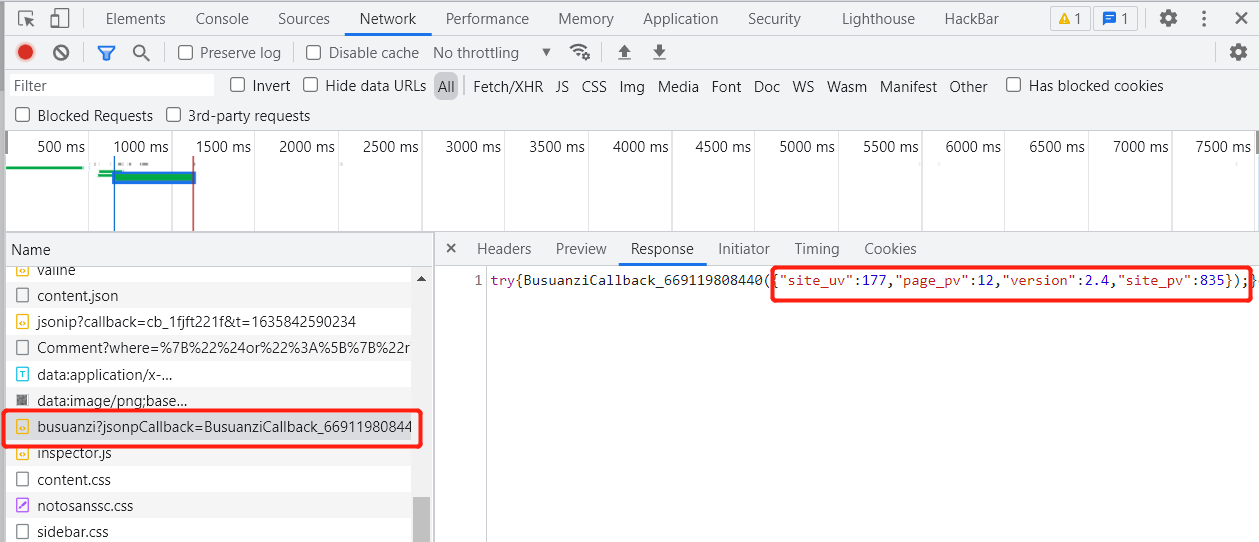
但是这会导致另一个问题,由于pure本身每个页面就都有不蒜子,因此如果我们直接修改这一个配置的话,会导致我们具体的博客页面访问了两次不蒜子,(听起来好像是涨阅读量的好方法)实际上访问两次后并不会回显到页面上!(我也不知道为什么,可以在你的某篇博客页面上打开开发者工具,选择network选项卡,然后刷新一下页面,你会发现访问了两次busuanzi的接口(下面是一次接口的效果),返回的三个参数site_uv是全站访问人数,page_pv是某篇文章的访问次数,site_pv是全站访问次数

修复方法也很简单,把原版的不蒜子接口注释掉就行了(雾
位置:../theme/pure/layout/_script/pv.ejs

1 | <%# ejs文件用这个东西注释代码 %> |
其他一些暂时没发现大毛病了,,等以后有空再看看怎么优化了,真没想到这一搞一个下午又没了….