Pycharm+PyQT5/Pyside2开发python图形界面
os:win10
环境:python3.9
工具:pycharm2021
图形化界面库:pyside2或pyqt5
区别:
- pyside2是python官方库,2018年才有的,目前文档不是特别多
- pyqt5比较成熟,出现的早,文档比较详细,pyqt5不可闭源商用(必须开源)
相同点:
- 代码几乎一样,甚至包几乎都是一样的,从pyqt5到pyside2几乎没有学习成本
安装库
pyqt5
pip3 install PyQt5 -i https://pypi.douban.com/simplepip3 install PyQt5-tools -i https://pypi.douban.com/simplepyside2
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple pyside2
QtDesigner配置
使用QtDesigner快速制作图形化界面
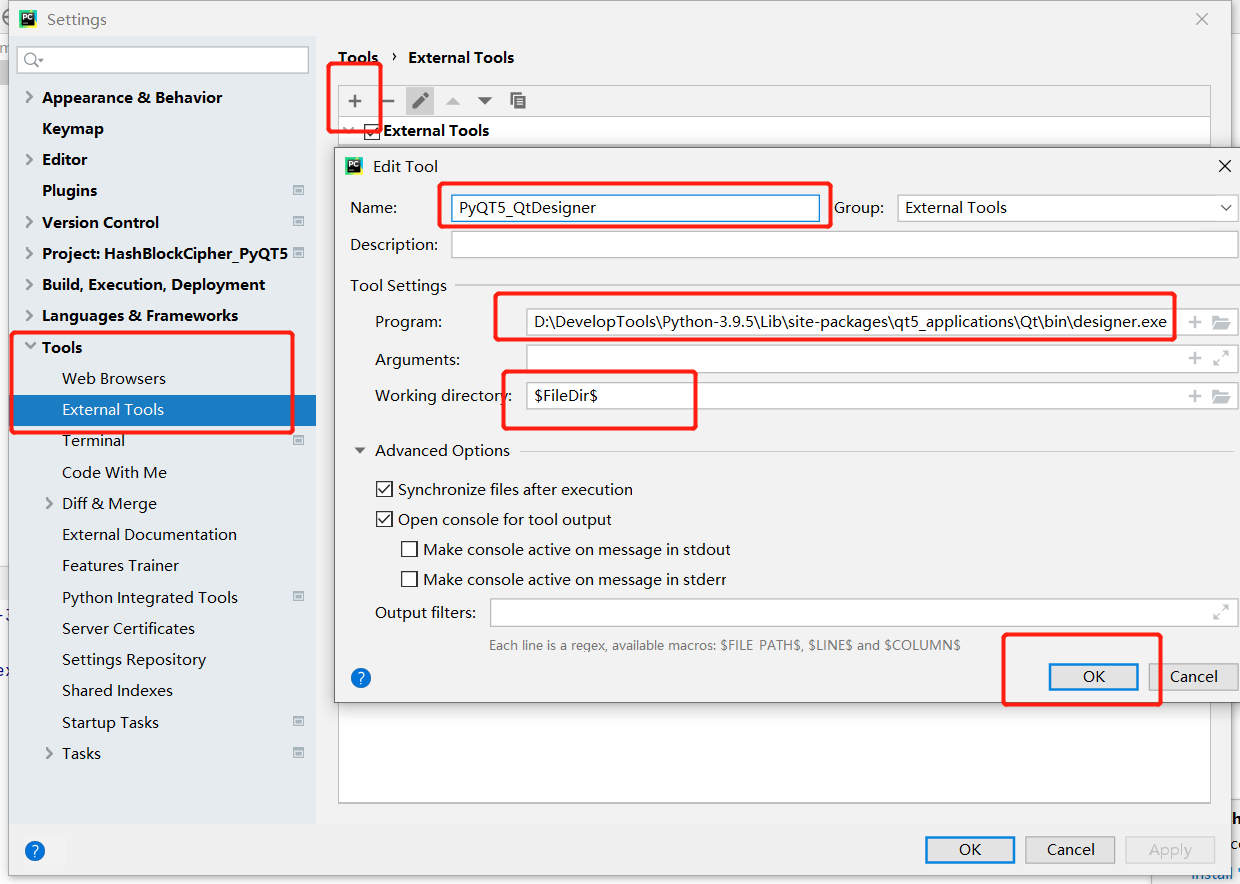
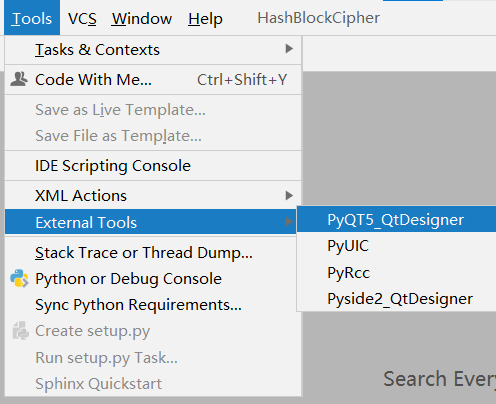
File >> Settings >> Tools >> External Tools >> +

- Name:随便填
- Program:designer.exe路径(直接everything搜索designer.exe就可以了)
- PyQT5一般为
../site-packages/pyqt5_tools/designer.exe或者../site-packages/qt5_applications/Qt/bin/designer.exe - Pyside2为
../site-packages/PySide2/designer.exe
- PyQT5一般为
- Working directory:
$FileDir$
PyUic配置
把Qt的.ui文件转为.py文件
继续在External Tools里添加

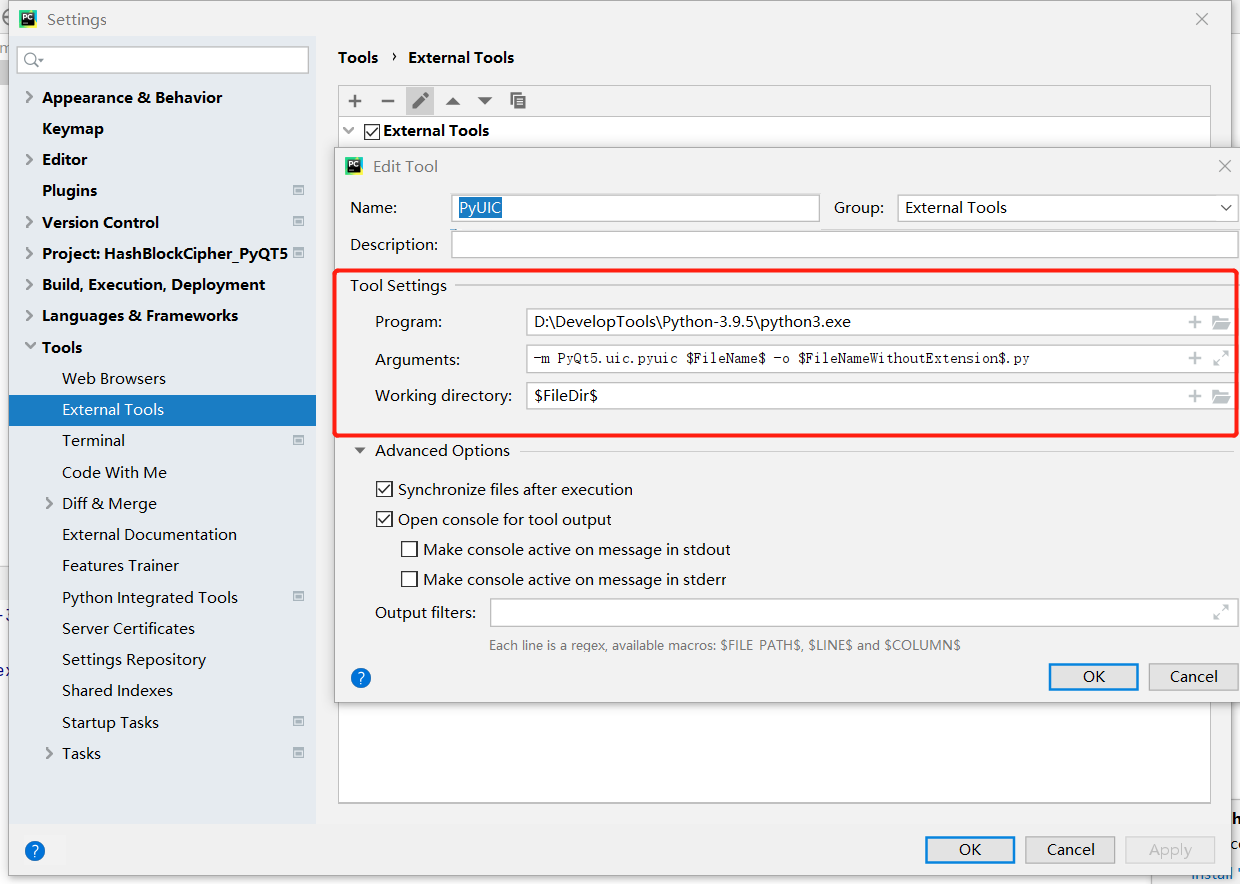
- 第一种配置方法
- Program:python3.exe地址
- Arguments:
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py - Working directory:
$FileDir$
第二种配置方法
- Program:
D:\DevelopTools\Python-3.9.5\Scripts\pyuic5.exe - Arguments:
$FileName$ -o $FileNameWithoutExtension$.py - Working directory:
$FileDir$
- Program:
挑一种配就好了,都一样
- 第一种配置方法
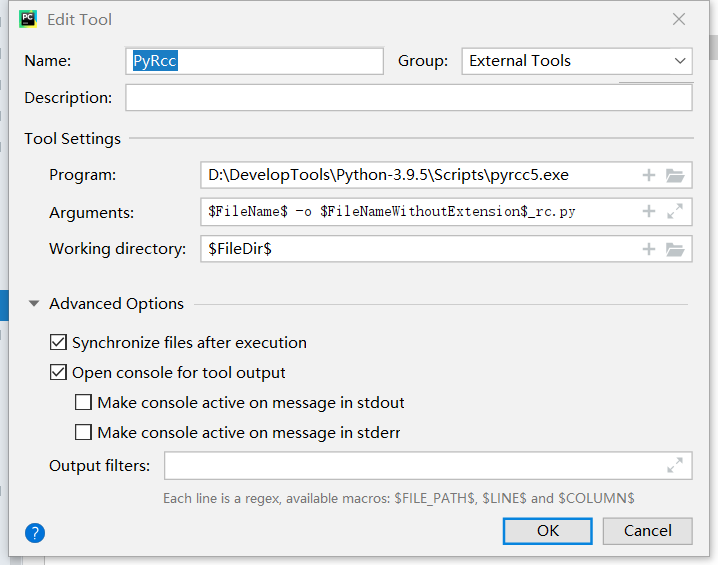
PyRcc配置
将资源文件转码
配置和pyuic差不多

- Program:
D:\DevelopTools\Python-3.9.5\Scripts\pyrcc5.exe - Arguments:
$FileName$ -o $FileNameWithoutExtension$_rc.py - Working directory:
$FileDir$
- Program:
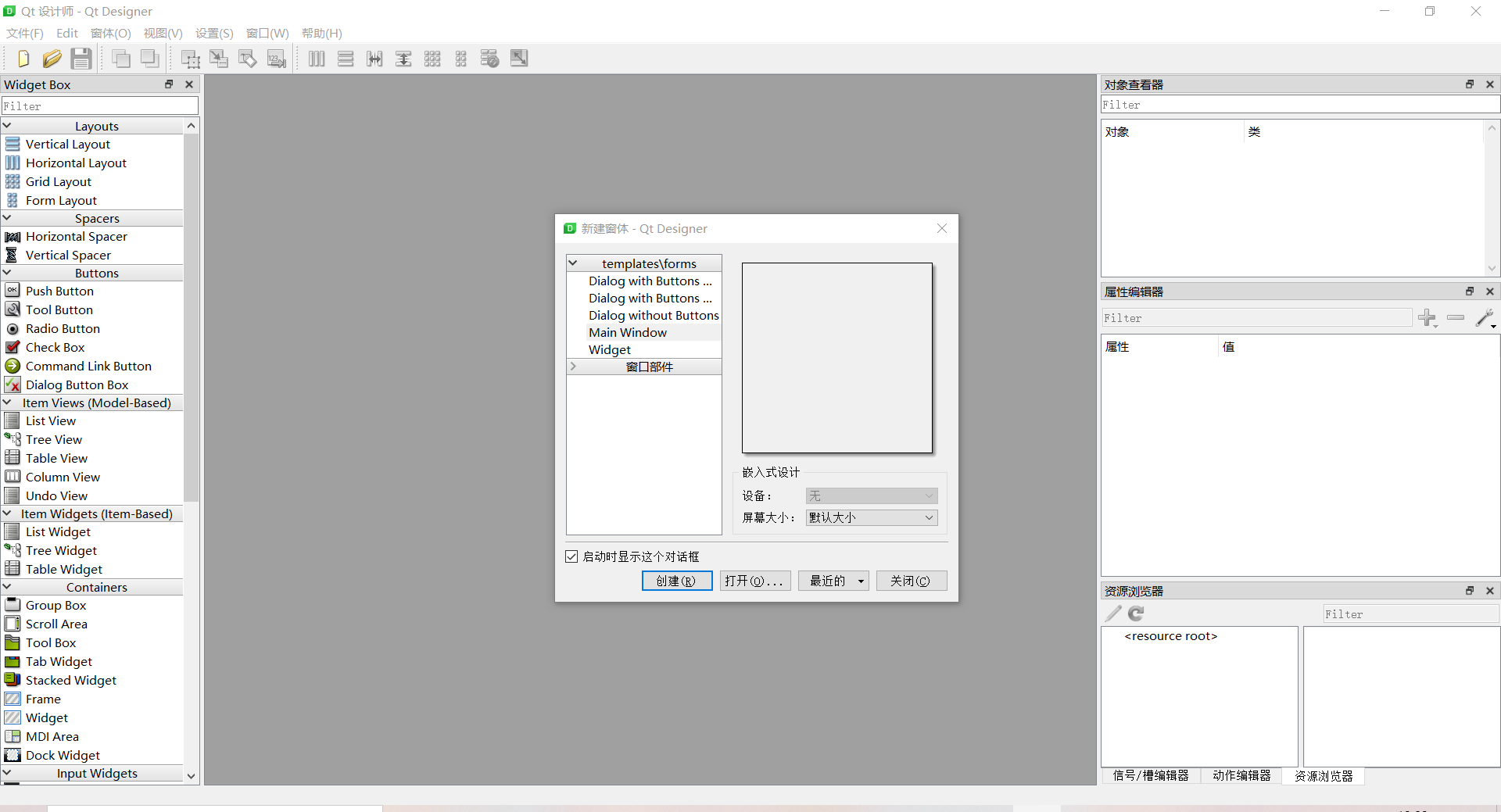
QtDesigner使用
到这里就全部配置完成了

在Tool中点击即可打开QtDesigner界面

设计完成后保存为.ui文件,回到pycharm就可以看到了

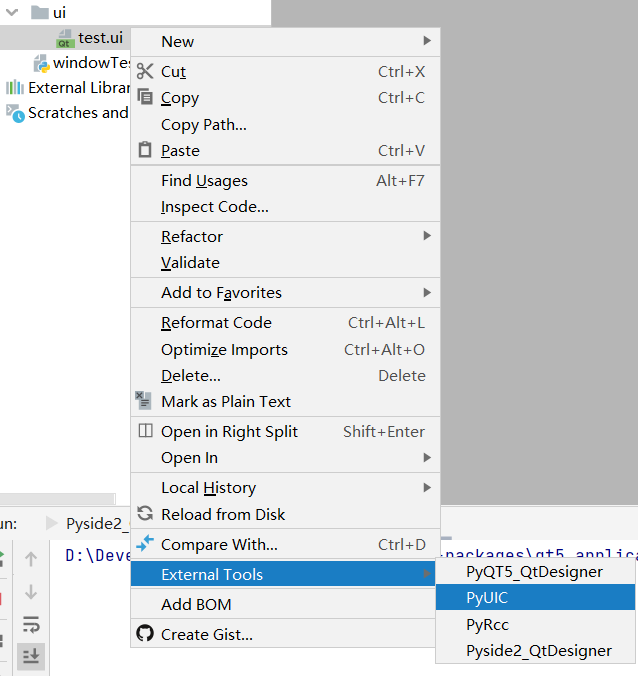
将.ui文件转为.py文件:右键test.ui >> External Tools >> PyUic

点击后即生成对应的test.py文件

Python中打开窗口
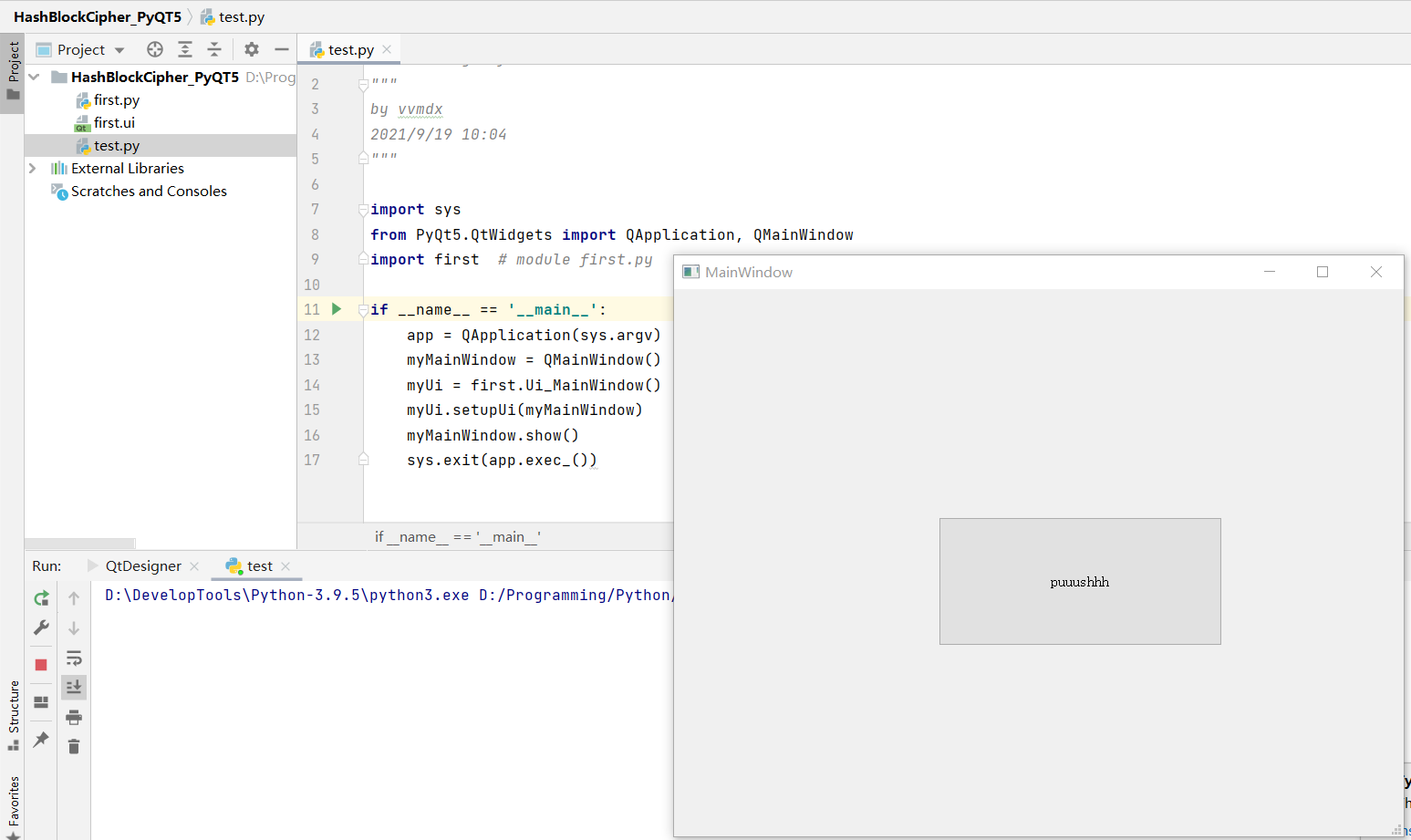
静态加载
即先转为.py文件,再使用该文件打开窗口

代码如下
1
2
3
4
5
6
7
8
9
10
11import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
import first # module first.py
if __name__ == '__main__':
app = QApplication(sys.argv)
myMainWindow = QMainWindow()
myUi = first.Ui_MainWindow()
myUi.setupUi(myMainWindow)
myMainWindow.show()
sys.exit(app.exec_())
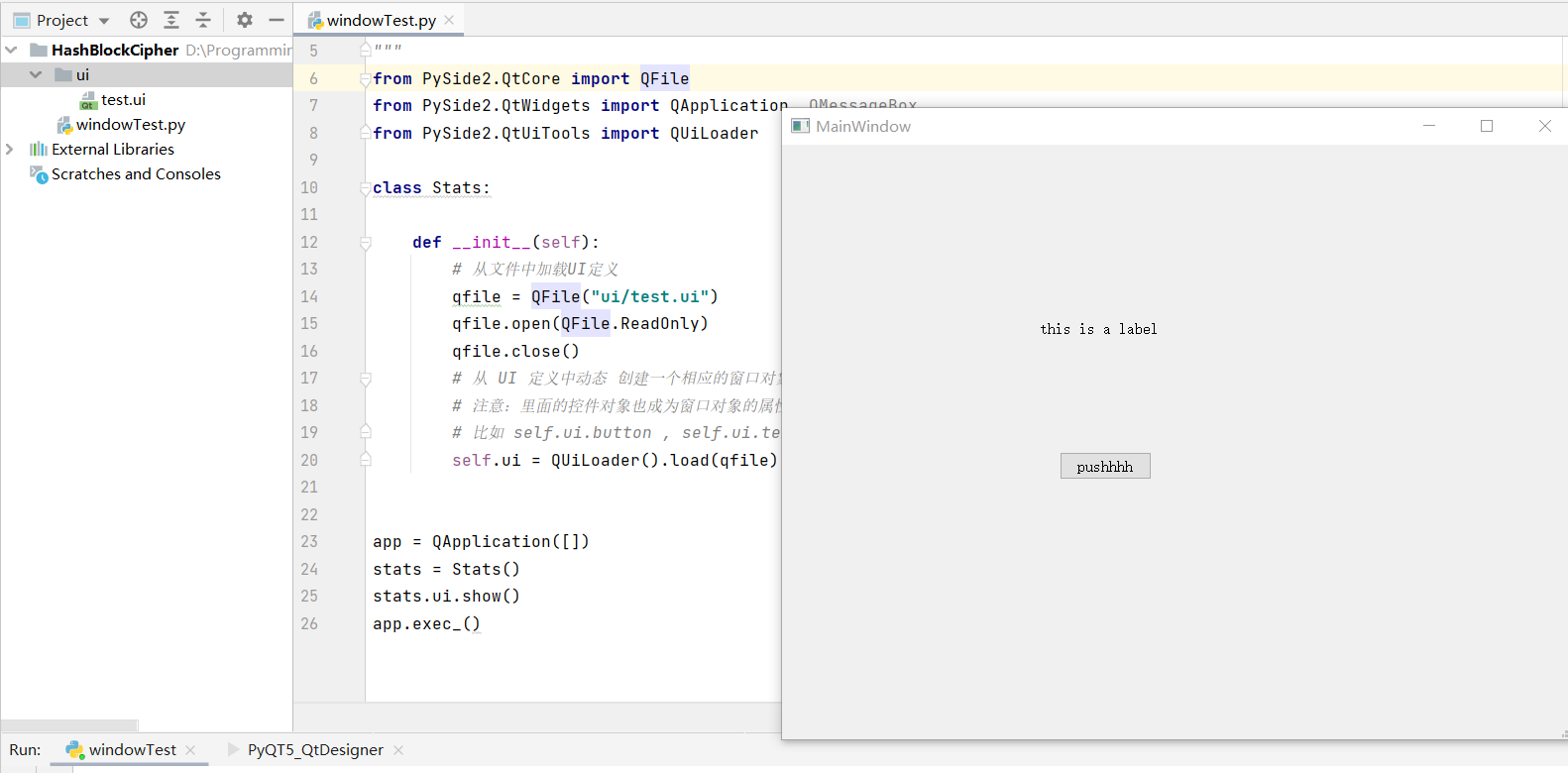
动态加载
无需转为.py文件,直接导入.ui文件
优点:在QtDesigner设计修改后保存的.ui文件可以直接动态加载出来,不用再转为.py文件

代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19from PySide2.QtCore import QFile
from PySide2.QtWidgets import QApplication
from PySide2.QtUiTools import QUiLoader
class Test:
def __init__(self):
# 从文件中加载UI定义
qfile = QFile("ui/test.ui")
qfile.open(QFile.ReadOnly)
qfile.close()
# 从 UI 定义中动态 创建一个相应的窗口对象
self.ui = QUiLoader().load(qfile)
app = QApplication([])
test = Test()
test.ui.show()
app.exec_()